NTG - Preact Movie Listing
The Neighborhood Theater Group (NTG) is a collective of theaters in Milwaukee, WI.
The problem
Their site is created in Adobe Muse. Because there is no dynamic backend to Muse sites, they needed to update the new films and show times on their site manually.
Updating a ton of films and times every week by hand sounds tedious, so we came up with a way to automate these updates!
The plan
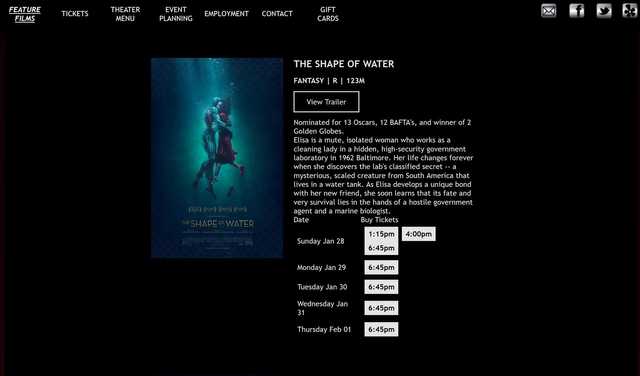
NTG uses a movie ticketing service called Omniweb, which provides their customers an XML file of the current movie listings and times. The plan was to parse this weekly-updated XML file for new information and dynamically create the movie listing.
We could then embed this little app in their Muse site and make everyone's life easier!
Parsing XML vs JSON
This project was unique to me as it is the first time I was using XML as a data source, as opposed to a JSON REST API. I learned a lot about parsing XML, and how to interact with XML data, which is pretty similar to working with the DOM, but with a few caveats.

Tools for the job

For this project I created my own webpack build process and used React to generate a list of the current movies and their respective showtimes.
After getting everything working in React, I realized that we were not using a lot of the framework's more advanced features and that we could improve performace and save on bytes by making the switch to Preact.
Working on this project was invaluable to me is that it showed me just how easy it is to port a React app to Preact, which is a much lighter React alternative. If you want a quick drop-in solution, you just need to do a quick npm install --save preact preact-compat, and tweak your imports and webpack configs, as detailed in this Preact guide.