Trinity App
Note: you can find this original post in the ICS Helps You web portfolio.
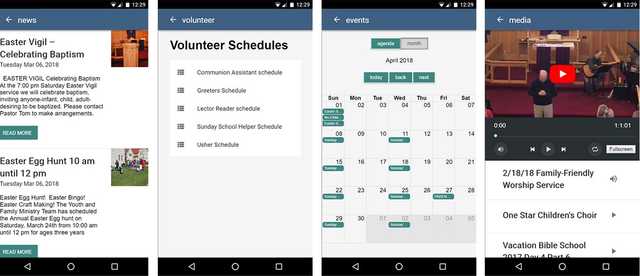
A few months ago, I partnered with my pals at ICS to create a Trinity Kenosha website. They also requested an app that would allow their congregation to have easy access to the latest bulletins, an event calendar, volunteer lists, and even livestream video and audio sermons!
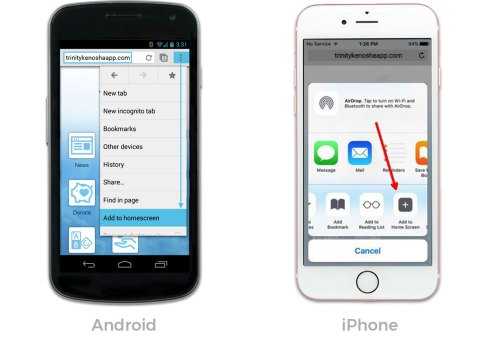
You can download the app at https://trinitykenoshaapp.com. Just visit the web address and Add to Homescreen!

Progressive Web Apps (PWAs)
As progressive web apps are picking up traction in the industry, there has never been a better time to build one! The idea of a PWA is to add the latest features and web APIs to a website or web app and create a native-like application. With the help of a key technology, the service worker, web apps can now be downloaded to your mobile device, used offline, even receive push notifications!
Even though we are using 'progressive' techniques and technologies for modern browsers, a PWA will fall back to be a normal website and work perfectly fine on older devices that don't support the latest features. It also cuts down the need to learn multiple languages and develop two code bases in order to create android and iOS versions of the app.
There are a number of great reasons to build a PWA and lots of supporting statistics that show that Progressive Web Apps are becoming more and more popular.
Check out this great talk by Sam Thorogood at Linux.conf.au 2018 (LCA2018) to learn more!
Development Experience
This app was quite fun to build! Using React, one of our favorite libraries, and Material-UI, we were able to create a great-looking app that pulls content from the aforementioned WordPress site as well as YouTube. It then consolidates the data into a nice interface for easy browsing and viewing.
We are quite familiar with React, so building out the components was pretty straightforward. Though a lot of React developers reach for state management solutions such as Redux, I didn't find it necessary in this case. The content data is fetched from WordPress and the rest of the state for interactions is managed locally in the components.
We use Firebase for hosting and sending push notifications. Out of all of the features, we expected configuring push notifications was going to be the trickiest, but after a bit of research, we were happy to discover the ease of integrating push messages using Firebase Cloud Messaging!